안녕하세요. 이번 시간에는 웹사이트 만드는 법을 알려드리겠습니다.

웹사이트 만드는 법 소개
웹사이트 만드는 법은 크게 두 가지가 있는데요, 하나는 자체 개발, 다른 하나는 툴을 이용하여 개발하는 것입니다.
자체 개발은 개발자를 고용하거나, 외주 개발을 맏기거나, 본인이 직접 웹과 관련된 지식을 익혀야 하므로 진입 장벽이 있습니다.
반면에 툴을 통한 개발은 노코드툴을 통해 직접 만드는 방법인데요, 이 또한 어느 정도 학습이 필요하지만 개발 언어를 익히지 않아도 된다는 장점이 있습니다.
아래에서 상세히 설명 드리겠습니다.
1. 자체 개발
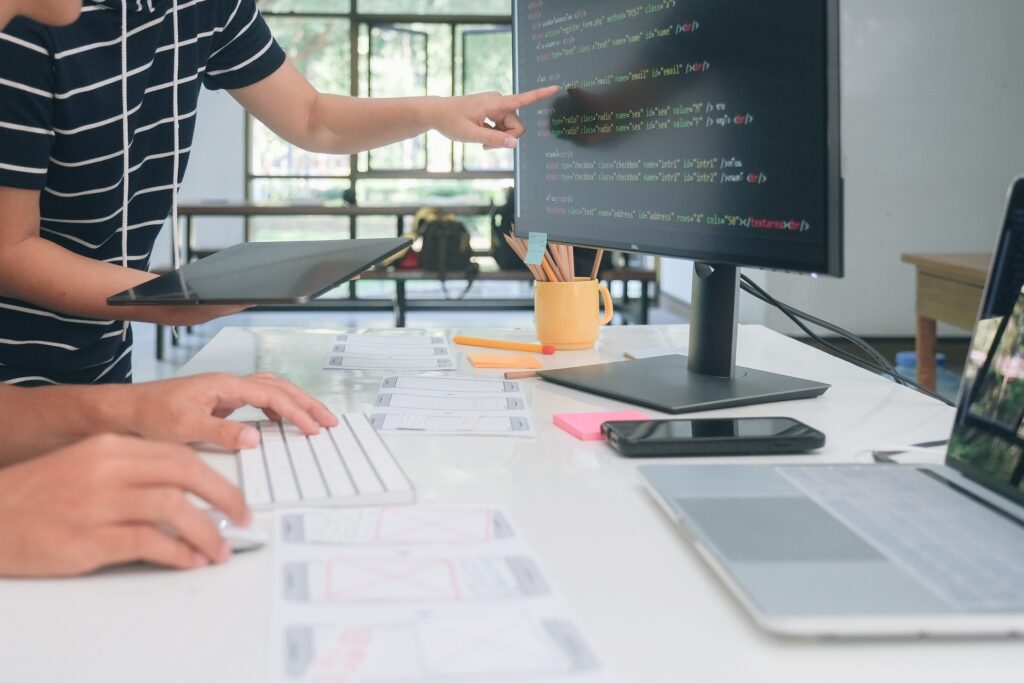
자체 개발이 무엇일까요? 개발자를 이용하거나 개발자가 되어 내가 필요한 기능을 프로그래밍 언어로 변환하는 과정입니다. 내 입맛대로 커스터마이즈가 가능하며 의사소통이 쉬워지는 장점이 있죠. 하지만 개발자를 직접 고용하게 된다면 인건비가 들고, 내가 개발자를 하자니 내가 해야 할 일이 있습니다. 기획이나 디자인 등을 하고 있는데 개발까지 할 수는 없겠죠.

이럴 때 보통 우리의 시간과 돈을 아끼기 위해 외주 업체를 많이 찾아보시게 되는데요. 현업 개발자인 제가 보고 느끼기로는 소규모의 개발(개인 홈페이지, 개인 쇼핑몰 만들기)이라면 흔히들 아시는 크몽을 알아보시면 되고 어느 정도 규모가 있는 개발(자사 서비스 개발)을 하고 싶으시다면 숨고나 업체를 찾아보시는게 낫습니다.
HTML, CSS, JS 개발에 흥미가 있으시다면 다음 링크도 도움이 될 것 같습니다.
2. 개발 툴(노코드툴) 이용
개발 툴이 무엇일까요? 보통은 노 코드 툴(No Code Tool)이라고 합니다. 코드를 작성하지 않는 도구라는 뜻인데요, HTML, CSS, JS 등의 코드를 알지 않아도 키보드와 마우스만 있다면 내 입맛대로 사이트를 만들고 꾸밀 수 있게 끔 도와주는 툴입니다.
대신 외부 툴을 사용한다는 말은 툴의 창의력에 제한을 받는다는 말이 됩니다. 쇼핑몰만 지원한다면 쇼핑몰만 만들 수 있고 블로그만 만들 수 있다면 블로그만 만들 수 있습니다. 사이트를 만들고자 하는 목적이 맞다면 매우 적절하고 효율적인 선택지가 될 수 있습니다. 도메인 구매나 서버 설치 등의 일련의 과정이 필요가 없어지는 것이니까요.
대표적으로 국내에는 식스샵, 국외로는 윅스, 아임웹이 있습니다. 국외 제품들도 한글화가 잘 되어있다보니 언어의 장벽은 걱정하실 필요가 없습니다.
마무리
지금까지 웹사이트 만드는 법을 소개하고, 어떤 방식은 어떻게 이용하면 되는지 까지 알려드렸습니다.
이해가 잘 되셨을까요? 웹사이트 제작에 많은 도움이 되셨길 바라며 다음 시간에 더 좋은 정보를 가지고 돌아오도록 하겠습니다.
